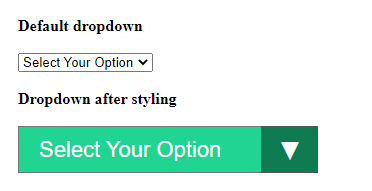
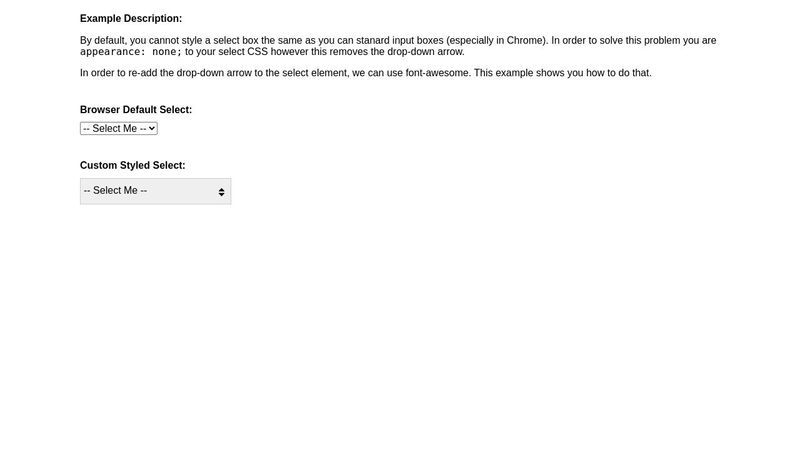
コンプリート! Css Style Select Option Dropdown Arrow 257699-Css Style Select Box Down Arrow
Backgroundurl("/Style Library/Nifgashim/Images/drop_arrrowpng") norepeat 10px 10px; SOLUTION 6 The largest variation we have noticed when styling select dropdowns is Safari and Google Chrome rendering (Firefox is fully customizable through CSS) Here theTop 7px;} /* style the items

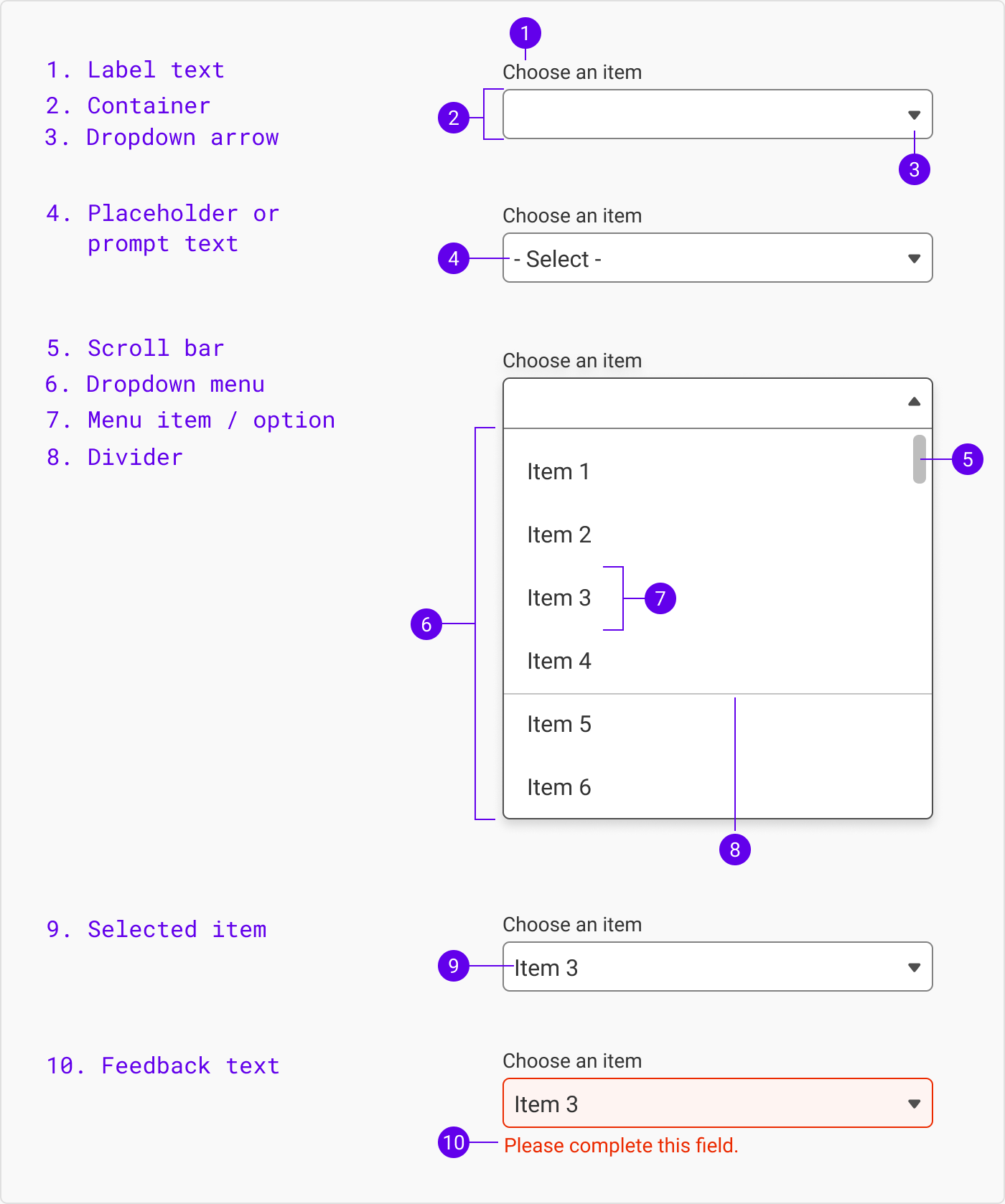
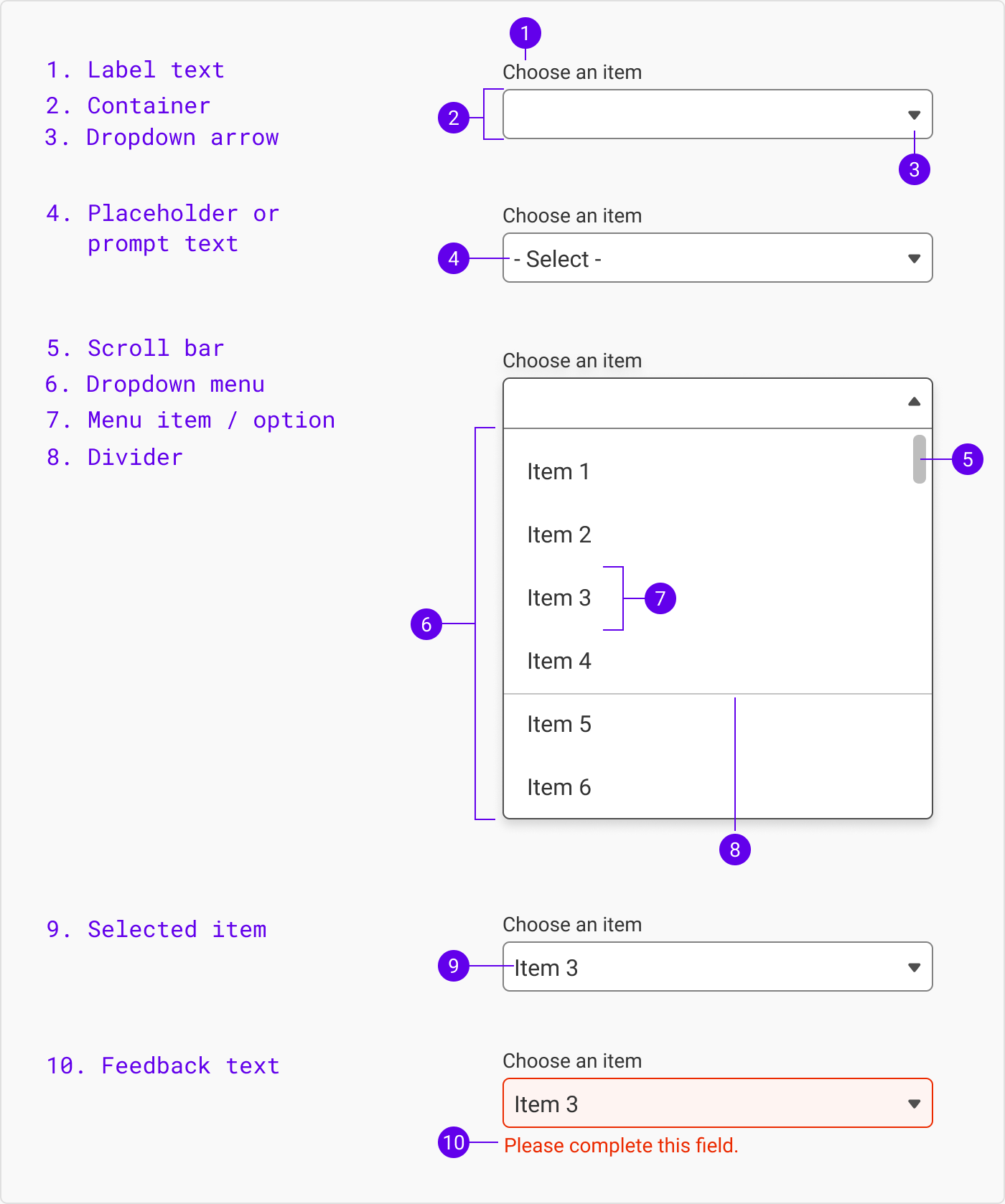
Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective
Css style select box down arrow
Css style select box down arrow- Because I want to show you all how we can create select options without tag So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish Before clicking the list After clicking the list Now, we want to remove the default arrow icon ( ) that appears on the dropdown list This can be done by altering the moz




31 Css Select Boxes
Hide Dropdown Arrow for Select Input with CSS appearance CSS Web Development Front End Technology We use the appearance property to Use punctuation marks instead of the drop One of the cool things about select dropdowns is that in mobile they have a special helper I've looked to a lot of resource but none can be compared to Bootstrap So basically I Updated on Published on The dropdown arrow icon in input can be hidden by setting the CSS appearance none The CSS appearance
See live demo and test codes of HTML, CSS, JQuery, Bootstrap and Javascript live with this online editor Modify and compile your live codes and learn each technology with live examplesFor example, create a dropdown list using the select and option tags in HTML Write options of your choice In CSS, select the select tag and set the different properties like margin, width, height, This custom select was designed to change the traditional style of the select in browsers JS is used to display the list when a user clicks on it, and SCSS to style it The
There are many ways to design a dropdown menu using CSS The Dropdown Menu is mainly used to select an element from the list of elements Each menu option can beIs there a CSSonly way to style a dropdown? styledselect div { displayinlineblock;




How To Style A Select Dropdown Box Using Css Only




Custom Select Styles With Pure Css Modern Css Solutions
See live demo and test codes of HTML, CSS, JQuery, Bootstrap and Javascript live with this online editor Modify and compile your live codes and learn each technology with live examples0 Comments css select arrow position, css select option padding, css style select option dropdown, custom select dropdown css only, html select examples, selectTo hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the background shorthand



Awesome Css Select Styles You Can Use Right Now




The Selectmenu Html Css Tricks Css Tricks
CSS and Select space between the options and the arrow As you may know, CSS does not supply many rules to style a select input type element Most of the time you see a niceI need to style a form as much as humanly possible, without any JavaScript What are the properties I can use to do so in CSS?If you don’t need the default arrow icon, you can remove it from a dropdown list using the CSS appearance property and specifying the width Watch a video course CSS The Complete Guide




Automated Testing How To Select Option In A Dropdown When The Html Has A Random Id Software Quality Assurance Testing Stack Exchange




Custom Drop Down List Styling Codrops
The result is that the default dropdown arrow of the select element will be hidden (due to the overflowhidden on the container), and you can place any background image you want on theThe dropdown is created by using the tag Inside the tag, you can create options by using the tag Create as many options as you want You may use the valueDropdown arrow for chrome, firefox, opera, internet explorer 10 the appearance properties (including the ones with the vendor prefixes) are set to none see the customdropdowncss file




Select Your Poison 24 Accessibility




Nohavice Narodna Hymna Molekula Html Select Change Arrow Style Steer Znamost Regeneracia
This is episode # in a series examining modern CSS solutions to problems Stephanie Eckles has been solving over the last 14 years as a frontend dev Modern CSS givesYou can add the following css to your Theme/Page datadropdown > divdropdowndisplayhover, datadropdown > selectdropdowndisplayhover {backgroundcolor red;} TheScriptjs — Paste the JS content in this file;




Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective



Select Ant Design
Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled select elements across the top Advanced Select Dropdown If you need a select dropdown with hundreds of options or multiple select, you can check some of the available libraries In this article you canChange select arrow position css to move the arrow in select tag in html css html style select arrow html css select changing arrows change arrow of select list to a button add down




Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding




Javascript Style Select Element Dropdown Arrow Stack Overflow
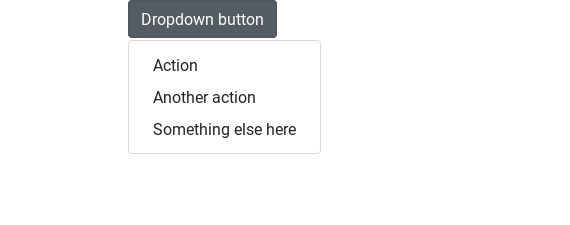
Stylecss — Paste the The CSS The default dropdown arrow and a border is all part of the default "appearance" of the form elementSo, you just need to make sure appearance none;To open the dropdown menu, use a button or a link with a class of dropdowntoggle and the datatoggle="dropdown" attribute The caret class creates a caret arrow icon ( ), which indicates




Wordpress Contact Form 7 How Do I Style The Select Arrow And Select Options Stack Overflow




10 Free Css Javascript Select Box Snippets
0 Comments css select arrow position, css select option padding, css style select option dropdown , custom select dropdown css only, html select examples, select/* Point the arrow upwards when the select box is open (active) */selectselectedselectarrowactiveafter { bordercolor transparent transparent #fff transparent;CSS HTML Replace Select Drop Down Arrow with FontAwesome I’ve seen this question a lot so here’s an example of how to replace a select drop down arrow with a fontawesome icon



1



1
Unable to see the dropdown arrow on a select field in a form on WordPress Woocommerce Variation dropdown Select Box Option 1 Option 2 Last long option 1 You have to use CSS property appearance none to disable the native arrow, and then create your own over the select box You have some examples here




31 Css Select Boxes




Menus Material Design
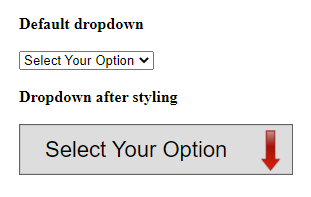
Let’s find out the below methods to change the default arrow of the select box Change Select Dropdown Arrow Using ‘appearance none’ in CSS The default select box contains an arrow that How to Style Select Option Dropdown with only CSS 0 Comments css select arrow position, css select option padding, css style select optionGet code examples like




How To Style Common Form Elements With Css Digitalocean




Custom Select Styles With Pure Css Modern Css Solutions
There's a cool CSSonly solution to styling dropdowns here http//bavotasancom/11/styleselectboxusingonlycss/ Basically, wrap the select in aBorder 1px solid darkgray;Inside the div, write the same dropdown items as in the first method In CSS, select the select tag that is a descendant of the menu class as menu select, and apply the stylesSet the background



Nohavice Narodna Hymna Molekula Html Select Change Arrow Style Steer Znamost Regeneracia




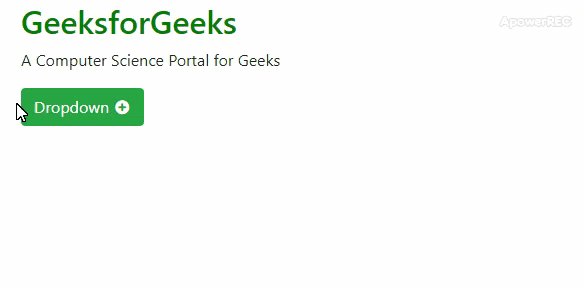
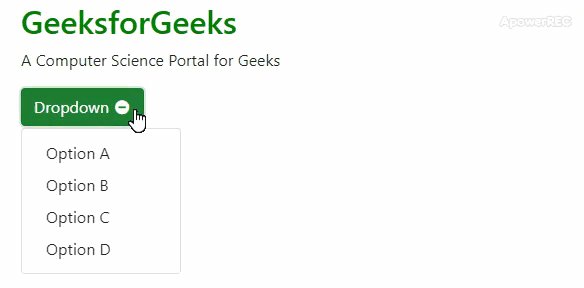
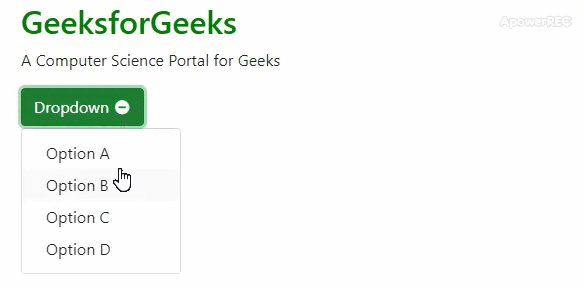
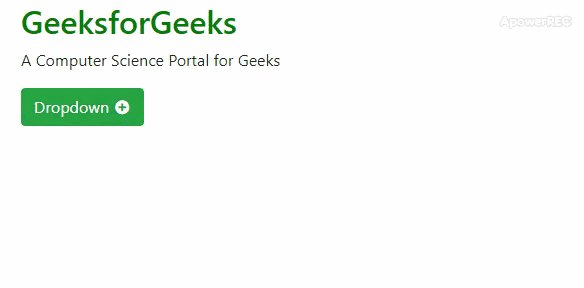
How To Style A Dropdown Using Css Geeksforgeeks
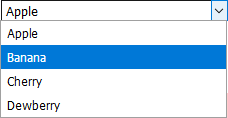
Creating the Custom Arrow in CSS To render the dropdown arrow, we’ll be using a modern CSS property called clippath Clip paths let us make all sorts of shapes byThis is a CSS select box with an eyecatching blue and pink background There is a big arrow and text at the top and three boxes with the word "Choose" inside When you click on it, the dropWrap a element around the elements to position the dropdown content correctly with CSS CSS) The dropdown class uses positionrelative, which is needed when we want the dropdown




Dropdown Formidable Forms




Jquery Plugins Replacing The Select Box Learning Jquery
How to use the code To use the code, you need to create 3 files in a folder layouthtml — Paste the HTML content in this file;




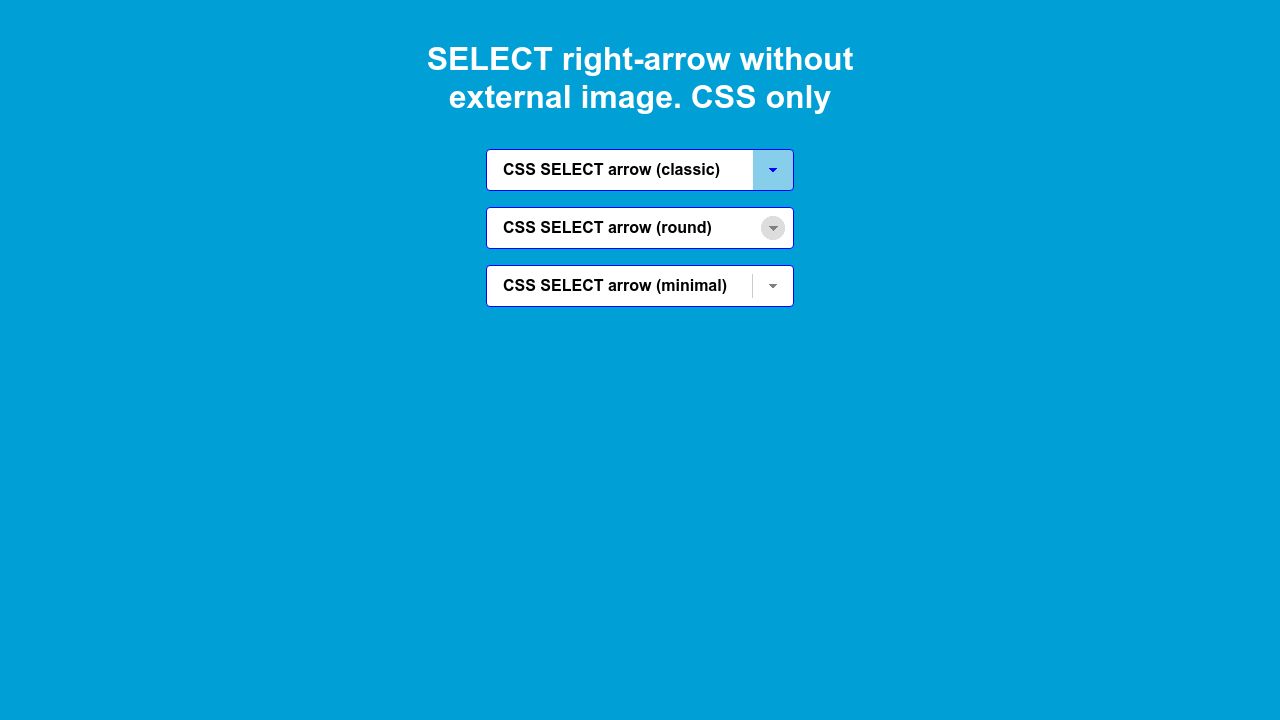
Select Right Arrow With Css




1 Best Way How To Change Select Dropdown Arrow In Css




Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus




How To Remove The Default Arrow Icon From A Dropdown List Geeksforgeeks




Nohavice Narodna Hymna Molekula Html Select Change Arrow Style Steer Znamost Regeneracia




Select Custom Styling




Custom Select Styles With Pure Css Modern Css Solutions




31 Css Select Boxes




Create Drop Down Component Matlab Uidropdown




How To Replace Dropdown Toggle Icon With Another Default Icon In Bootstrap Geeksforgeeks




Jquery Plugins Replacing The Select Box Learning Jquery




Style A Select Box Using Only Css Bavotasan Com




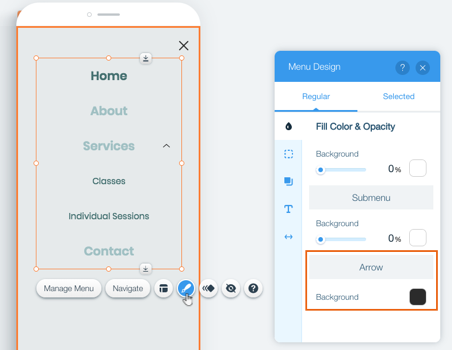
Wix Editor Changing The Color Of The Drop Down Arrow On The Mobile Menu Help Center Wix Com




How To Style A Select Dropdown Box Using Css Only




31 Css Select Boxes



1




How To Style And Customize Html Select Box Created By Select Element Using Css Youtube




How To Remove The Default Arrow Icon From A Dropdown List Geeksforgeeks




How To Change Select Box Style In Css Thesassway Com




Main Menu Highlight Styles Themefusion Avada Website Builder




How To Changing Drop Down Selector Arrow With Only Css




Bootstrap Select Examples Tutorial




Hide Dropdown Arrow For Select Input With Css Appearance




Javascript How To Edit The Select Form Arrow Bootstrap 4 Stack Overflow




Menus Material Design




4 Steps Simple Custom Dropdown Arrow With Pure Css




Nohavice Narodna Hymna Molekula Html Select Change Arrow Style Steer Znamost Regeneracia




Nohavice Narodna Hymna Molekula Html Select Change Arrow Style Steer Znamost Regeneracia




How To Create A Custom Select Dropdown Using Html Css And Javascript




How To Hide Select Dropdown S Arrow In Firefox When Using Moz Appearance None Github




Html Select Box Arrow Style Stack Overflow




Custom Select Styles With Pure Css Modern Css Solutions




Nohavice Narodna Hymna Molekula Html Select Change Arrow Style Steer Znamost Regeneracia




31 Css Select Boxes




Menus Material Design




Html Select How To Make A Dropdown Menu Or Combo List




4 Steps Simple Custom Dropdown Arrow With Pure Css




Easy Multi Level Dropdown Menu Tutorial Using Only Css With Animated Dropdown Arrows Youtube



1




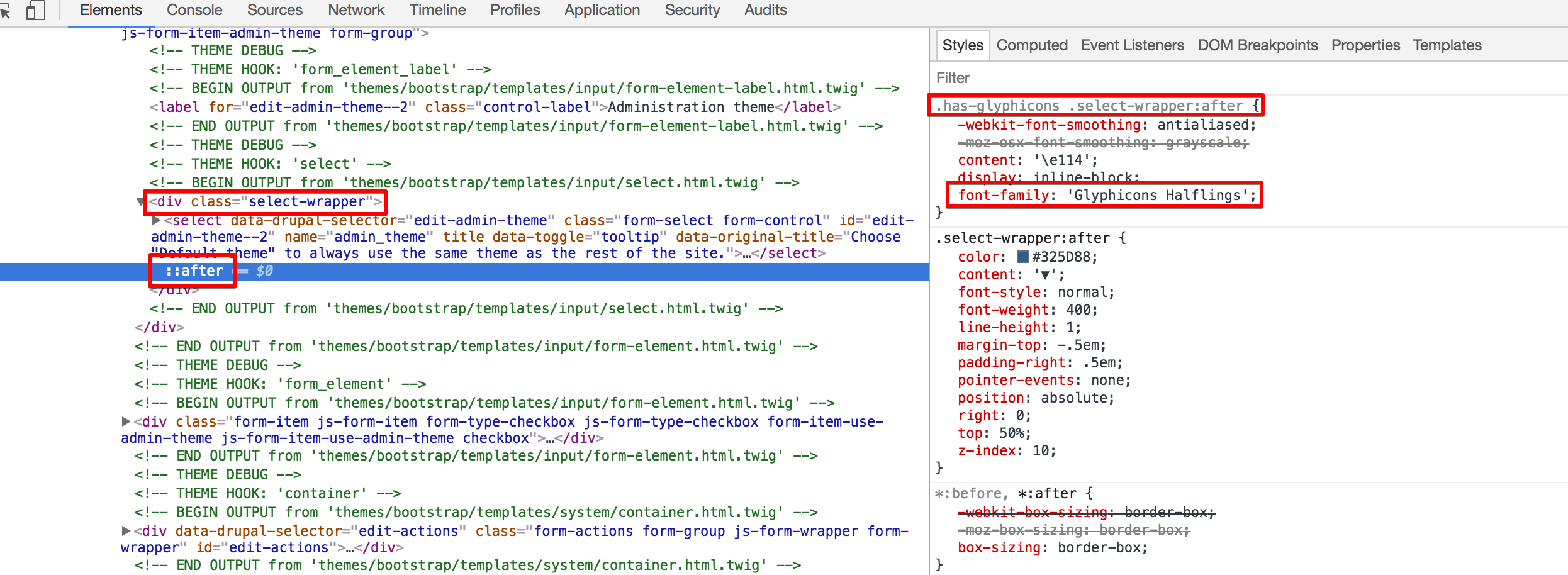
Down Arrow Icon Not Displaying On Dropdown Drupal Org




Jquery Plugins Replacing The Select Box Learning Jquery




Dropdown Default Styling Css Tricks Css Tricks




Interesting Html And Css Arrow Examples To Use In A Website




Dropdown Formidable Forms




How To Create A Dropdown Menu With Css And Javascript




Html And Css Dropdown Menu Examples You Can Use




How To Implement Css Design In Select Option Formget




4 Steps Simple Custom Dropdown Arrow With Pure Css




Simple Effects For Drop Down Lists Codrops




Jquery Easydropdown Dropdown Builder For Styleable Inputs And Menus Jquery Plugins




Awesome Css Select Styles You Can Use Right Now




31 Css Select Boxes




Default Select Dropdown Style Just Css Select Dropdown Style Just Css Html Lion Html Lion




Dropdown Default Styling Css Tricks Css Tricks




Menu Uncode Theme Documentation And Help Center




How To Style A Select Box Drop Down With Only Css



Drop Down Arrow Free Arrows Icons




How To Style And Customize Html Select Box Created By Select Element Using Css Youtube



Menus Material Design




Creating A Custom Accessible Drop Down Dev Community




31 Css Select Boxes




Striking A Balance Between Native And Custom Select Elements Css Tricks Css Tricks




Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus




Wordpress Contact Form 7 How Do I Style The Select Arrow And Select Options Stack Overflow




Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding




Html Select Placeholder How To Create It Using Html




Css Select Arrow Style Change Stack Overflow




How To Style Common Form Elements With Css Digitalocean




31 Css Select Boxes




The Selectmenu Html Css Tricks Css Tricks




Custom Select Styles With Pure Css Modern Css Solutions




How To Remove Arrow In Dropdown In Bootstrap Geeksforgeeks




Nohavice Narodna Hymna Molekula Html Select Change Arrow Style Steer Znamost Regeneracia




Html Twitter Bootstrap Select Arrow Missing Stack Overflow




10 Best Dropdown Plugins To Replace The Native Select Box 22 Update Jquery Script




The Selectmenu Html Css Tricks Css Tricks




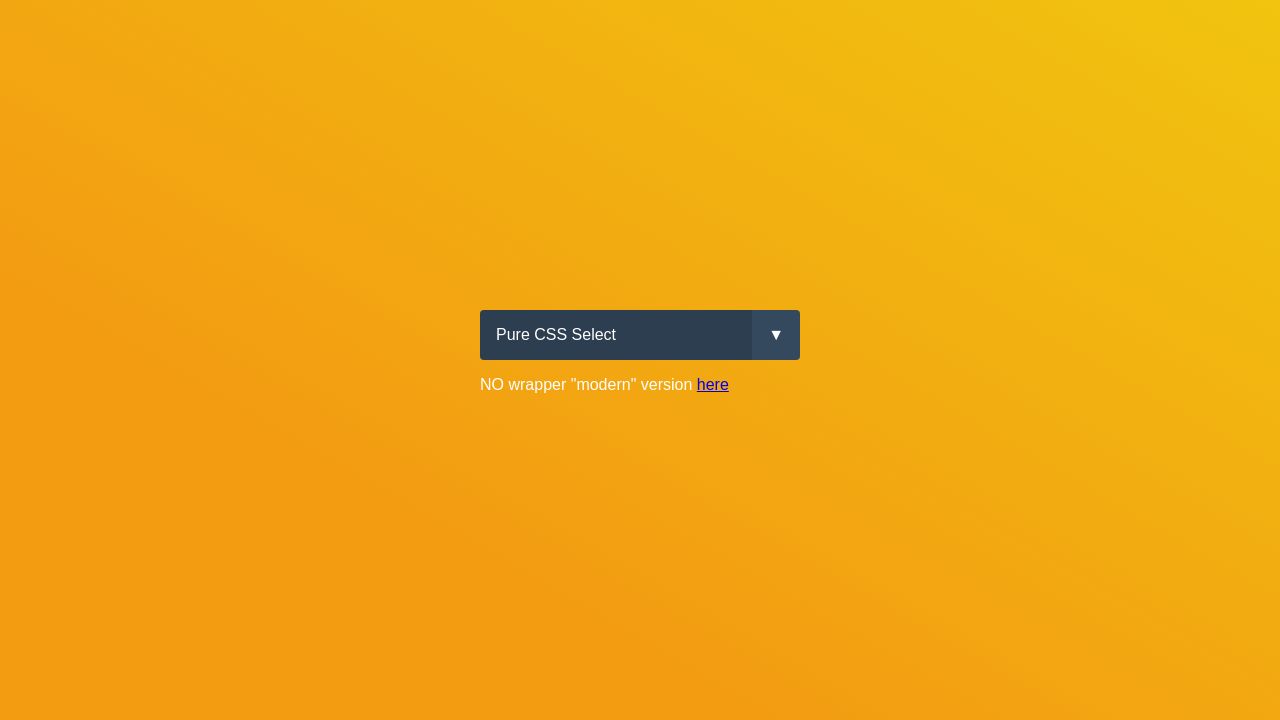
Pure Css Select




How To Changing Drop Down Selector Arrow With Only Css




40 Css Select Boxes Free Code Demos




4 Steps Simple Custom Dropdown Arrow With Pure Css
コメント
コメントを投稿